文章目录[隐藏]
图片显示不出来(网站图片不显示,背后的原因) 图片无法显示(网站图片不显示,背后原因)。
图片无法显示(网站图片不显示,背后原因)。
【白话科普】网站图片不显示的原因你清楚吗?
浏览网页时最重要的是什么?是一篇充满信息的文字吗?没想到,是我的照片!在这个快节奏的时代,图片是碎片化时间里最容易传达信息的方式。因此,图片在网页中是不可或缺的。但是,朋友们经常会反应,打开网页时不显示图片。为什么呢?是什么导致图片加载失败?
图片不显示的常见原因。
网络速度问题
如果在打开网页时无法打开图片,首先要检查的是网速。如果网速太慢或者一张图片被提到太多,图片加载就会失败。
检查方法:如果网速太慢,可以直接感受一下。比如百度、新浪等网站开通慢。如果可以的话,可以直接在百度搜索“网速测试”,在线直接测试你的网速。
互联网选项设置不正确。
当浏览器过滤图片或将我们访问的网站添加到受限网站时,图片可能不会显示。我们可以点击浏览器的深圳生活网,点击互联网选项。对于第一种情况,我们选择高级选项,点击显示图片,最后选择应用程序,然后我们可以再次访问网站。在后一种情况下,我们可以选择安全选项,点击受限网站,从深圳生活网的受限网站列表中删除我们访问过的网站,最后选择应用。
除了刷新访问,我们还可以使用浏览器自带的抓取工具查看访问效果。您可以在页面上按F12或右键单击页面上的“检查”来查看开发人员工具的内容。

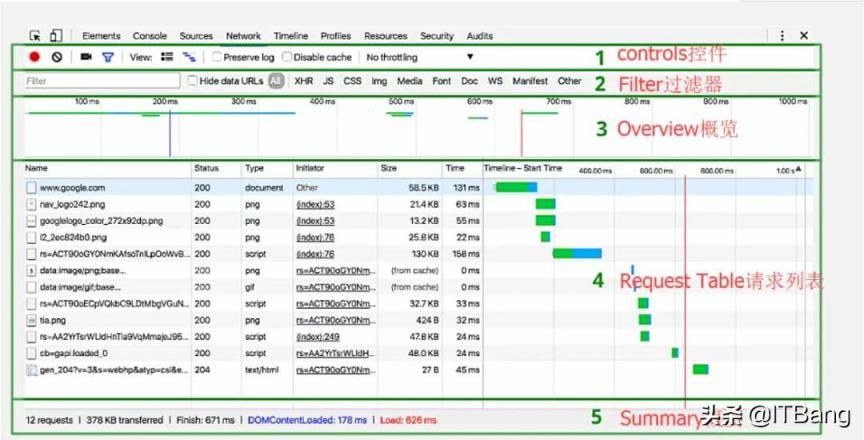
然后打开Network面板,在页面上记录每个网络操作的相关信息,包括详细的耗时数据、HTTP请求和响应头以及Cookie。

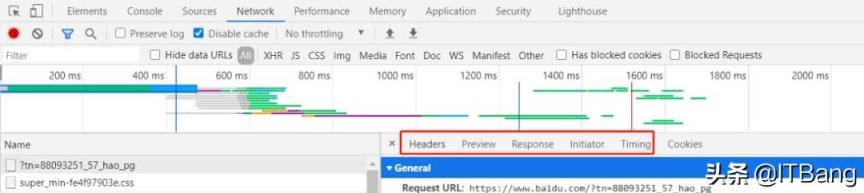
单击资源名称可查看有关该资源的更多信息。
可用的标签会因您选择的资源类型而异,但以下四种标签是最常见的:
标头:与资源关联的HTTP标头。Headers选项卡可以显示资源的请求地址、HTTP方法和响应状态代码。此外,标记还列出了HTTP响应和请求头、它们的指针以及任何查询字符串参数。
预览:JSON、图片、文字资源的预览。根据您选择的资源类型,“预览”选项卡可能显示也可能不显示资源的预览信息。
响应:显示资源的未格式化的HTTP响应内容(如果有)。
时机:资源请求生命周期的精细分解。

可以在控制台查看图片响应状态和响应时间来判断不显示的原因,这样可以更快的解决问题。
当然也有一些特殊的原因,比如非常流行的WebP格式的图片,并不是所有的浏览器都支持,有时候图片也不显示。让我们仔细看看。
浏览器不支持WebP。
为了减少图片在互联网上的发送时间和流量消耗,现在很多网站都选择WebP格式的图片。WebP集成了深圳生活网各种图片文件的特点。像JEPG一样,它适用于压缩照片和其他细节丰富的图片,显示动态图片,如GIF,并支持透明图像,如PNG。同时,WebP在性能上比其他图片更强大。根据谷歌的测试,WebP无损压缩图片的文件量比PNG图片少45%。

使用WebP确实可以给实际应用带来很多好处,但并不是所有的浏览器都支持WebP,比如IE和火狐的某些版本。因此,当浏览器不支持时,图片无法显示。
面对这种情况,有没有办法让支持WebP格式的浏览器看到WebP图片,但不支持以WebP格式显示图片的原始格式?
以及云拍摄的WebP自适应功能。
官网页面:https://www.upyun.com/webp.

WebP自适应功能将决定客户端浏览器是否支持WebP解码。如果是,则返回WebP格式图片,否则返回原图片,客户端和源站不需要任何改动。WebP自适应开启模式也很简单。只需点击云拍摄背景中的打开按钮。

想缩小图片尺寸,不想让用户无法查看图片,可以了解一下WebP ~
以上就是由优质生活领域创作者 深圳生活网小编 整理编辑的,如果觉得有帮助欢迎收藏转发~
本文地址:https://www.szbubu.com/1705177.html,转载请说明来源于:深圳生活网
声明:本站部分文章来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。分享目的仅供大家学习与参考,不代表本站立场。





